Rebonjour tout le monde,
Comme promis, nous voici déjà de retour pour vous partager un peu plus nos visuels !
En effet, après quelques semaines dédiées aux mécaniques de jeu et au level design, nous nous sommes rendus compte que le contexte de nos niveaux était peut-être encore fort abstrait. Mais surtout, si nous avions tous des images grandioses en tête, nous ne partagions pas forcément la même vision de ce à quoi une faille allait ressembler.
Heureusement, nous avons deux environnements artistes (en plus de leurs autres casquettes évidemment) dans l’équipe ! Sans plus de tergiversation, Morgane et Mathieu se sont lancés le défi suivant : comment concevoir une faille convaincante ? Et peut être encore plus difficile : comment convaincre Olivier, notre sceptique attitré ?
Pour les plus pressés, prenez le temps de parcourir l’évolution de nos réflexions en images. Pour les autres, embarquez avec nous dans nos réflexions et la manière dont nous avons mis en place nos failles.
Etape 1 :Plan de base
Comme nous sortions de quelques semaines de level design, les premières questions que nous nous sommes posées portaient sur les déplacement au sein de la faille : Comment les personnages allaient-ils se déplacer dans différents types d’environnements ? A quel point pouvions-nous nous permettre de fleurter avec des typologies extrêmes ? Mais aussi, comment éviter les sentiments d’enfermement, d’être perdu, ou pire, de ne rien comprendre à l’environnement qui nous entoure.
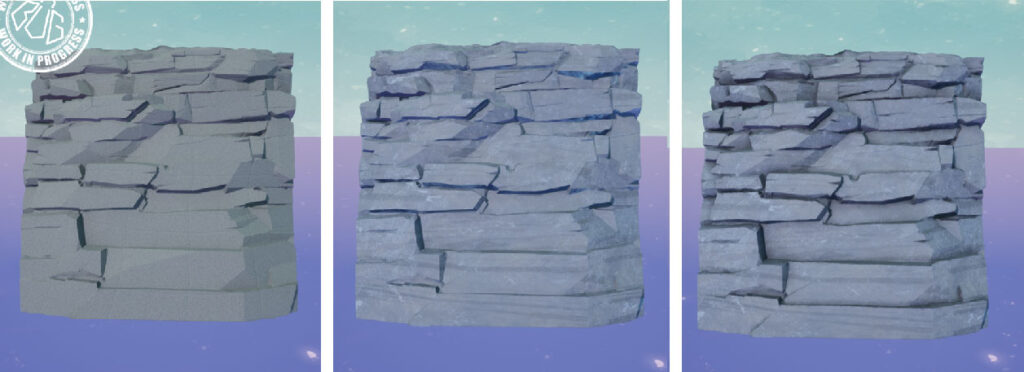
Après avoir créé un kit basique de plateformes, nous avons commencé à designer quelques failles différentes : une faille remplie comme un puzzle, l’autre comme une arène, des bouts de couloir, des espaces vides, d’autres fort remplis, des bords de failles hauts, accidentés, plats, …
Et nous nous sommes baladés dans ces nouveaux environnements.
Nos failles prenaient forme.
Mais notre réjouissement ne fut que de courte durée. « Ok, j’y crois déjà plus » nous dit Olivier « mais vraiment, avec cette modélisation actuelle, je ne comprends pas du tout ce qu’il se passe entre le haut et le bas. De quoi est composé cet entre-deux ? Par ce que là, mmh, c’est moche ».
Sur ces belles paroles (sommes toute vraies), il était temps d’entamer des recherches de matières, de cailloux, de fusions, de plasma, …
Etape 2 : Les bords de failles
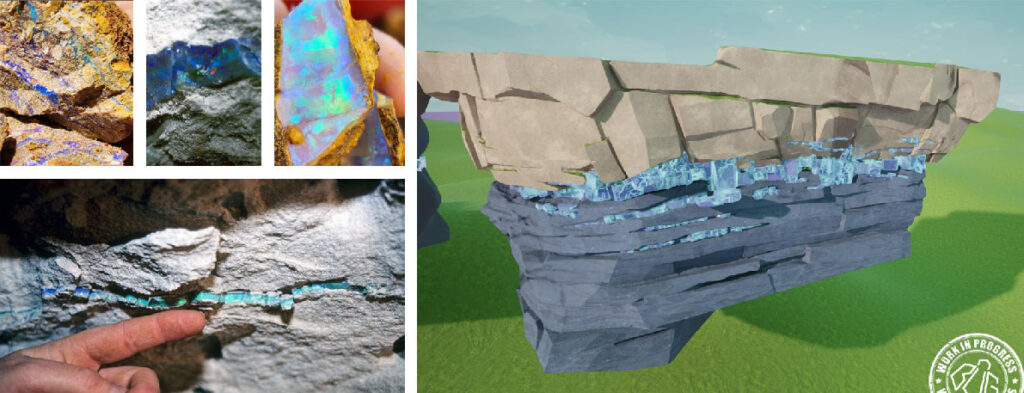
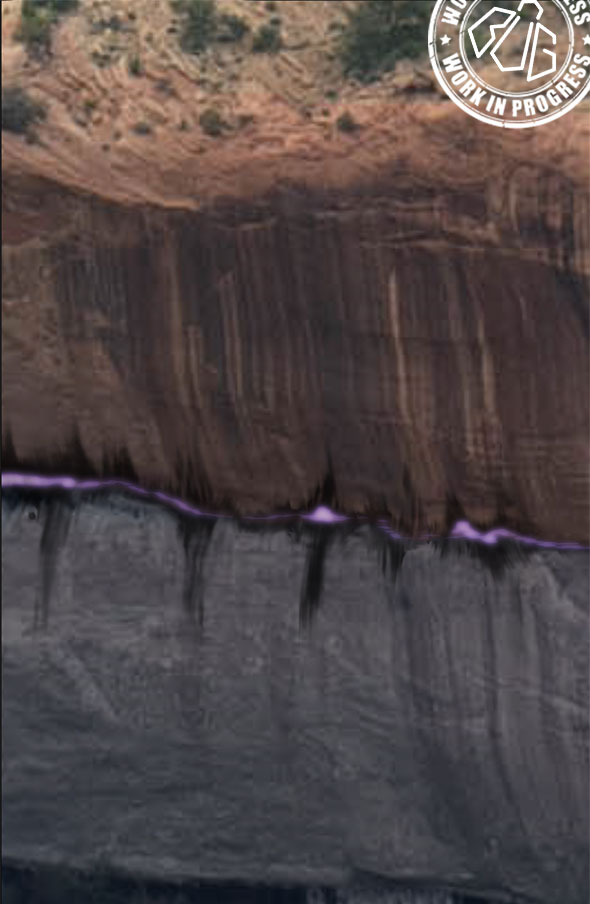
Pour trouver de l’inspiration, quoi de mieux que d’aller observer directement nos sujets d’études ?
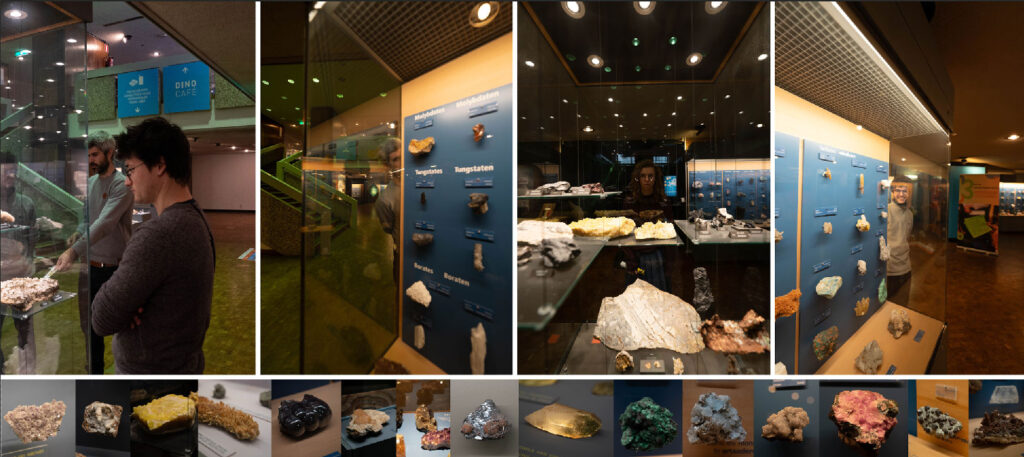
Profitant d’avoir nos bureaux à Bruxelles, nous sommes partis faire une excursion d’équipe au musée de sciences naturelles pour y observer… des cailloux.
Après une matinée de recherche dans le département de géologie (et un détour obligatoire par celui des dinosaures), nous sommes revenus l’esprit débordant de nouvelles idées.
Pendant que Mathieu continuait d’explorer les types de faille, Morgane a pris à bras ce nouveau challenge.
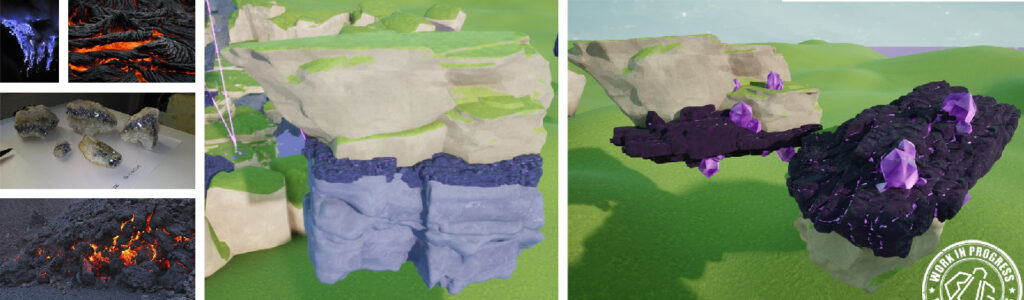
Une première idée était de repartir de l’effet de la chaleur sur la roche. Nous avons commencé par développer une idée de lave qui unirait le monde du haut et celui de bas.
Bof, bof. Ce n’était pas très convaincant. Peut-être pourrions-nous tenter une incursion de roche comme un fragment d’opale?
Mhhh, toujours pas ça. Nous avons encore trois éléments distincts et pas vraiment de lien entre tout ça.
Nous devions voir plus loin.
Nous sommes repartis de l’idée que la création d’une faille est un processus énergétique et surtout instable.
Le point d’accroche entre les mondes, qu’on appellera à présent « interface », pourrait agir un peu en intermittence, comme un trou noir puis comme un trou blanc : déformant, aspirant et régurgitant la matière des deux univers.
Tant que la faille est ouverte, et donc les mondes connectés, elle continuerait d’être active et d’impacter la matière autour d’elle.
Modélisation, textures, …
Maintenant restait à voir comment représenter tout cela dans les bords de faille.
Un premier sketch rapide nous a influencés pour la suite de ce travail. Dessus : deux roches séparées par une ligne rose (de l’énergie pure ?) entourée de noir (l’impact de cette énergie ?)

Nous avons commencé par modéliser de la roche un peu stylisée avant de lui ajouter une texture et de la poussière pour lui donne plus de relief.
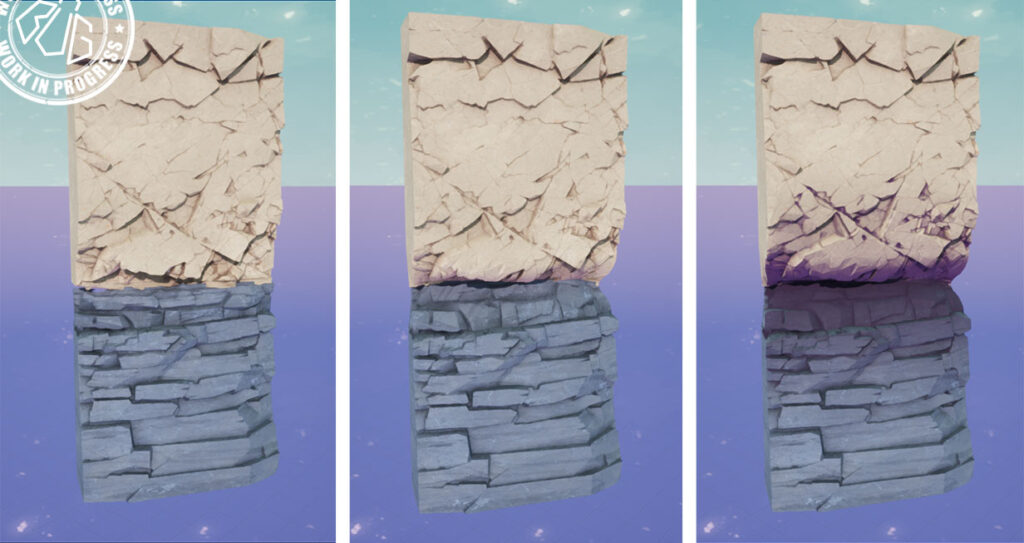
Nous les avons reliées l’une avec l’autre. D’abord par juxtaposition mais ce n’était pas assez. Si l’interface aspire la matière, elle doit la déformer. C’est ce que nous avons fait.
Nous avons aussi teinté son renfoncement. Après tout, il semble logique que la matière ne sorte pas indemne de ce processus.
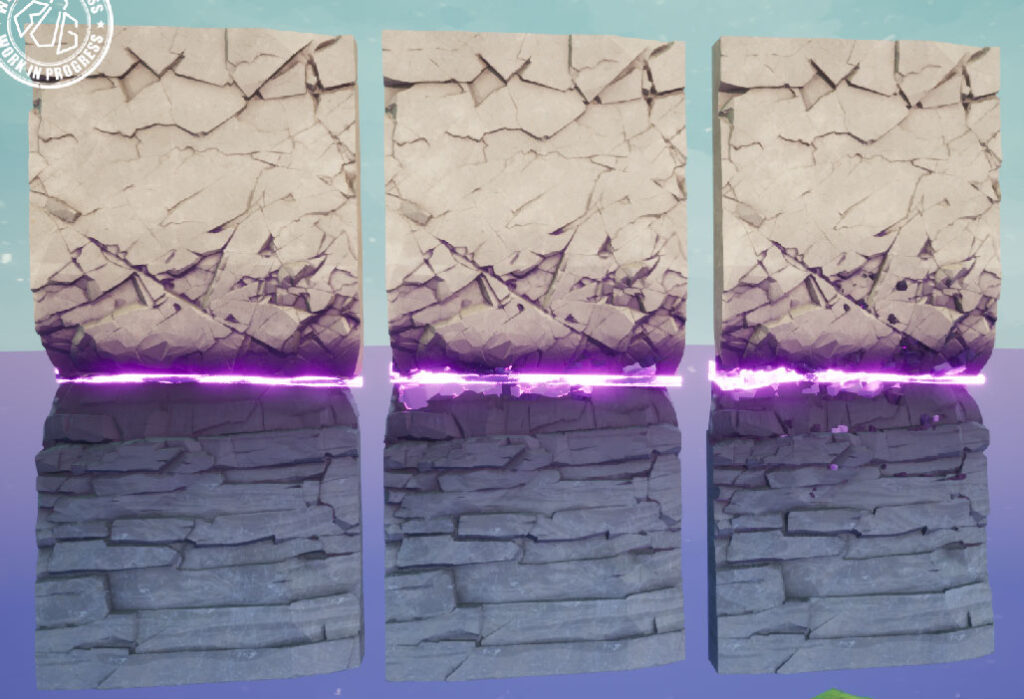
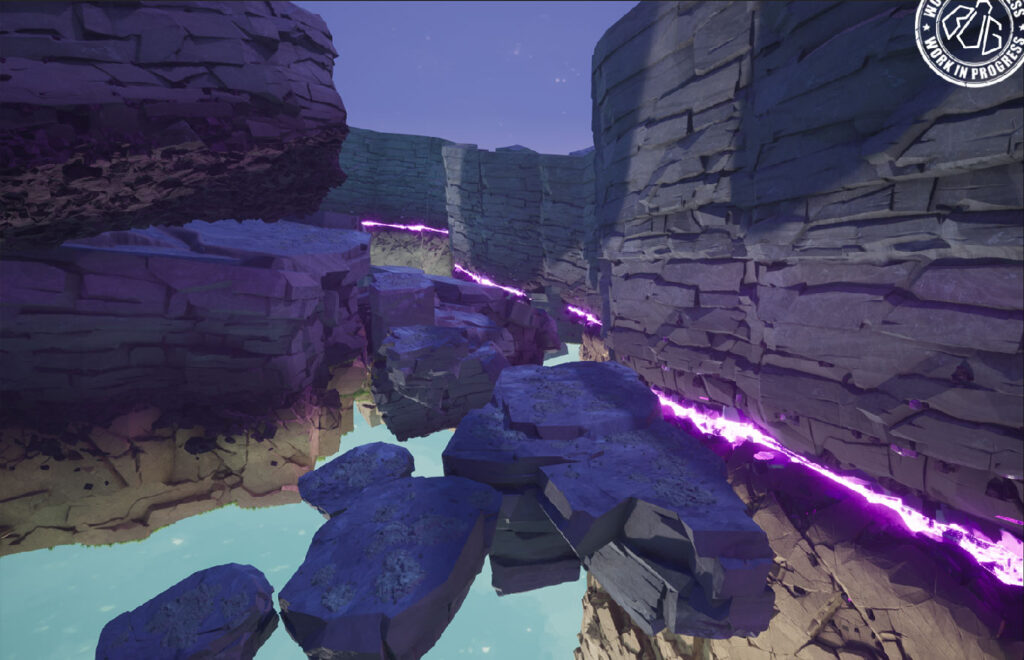
Enfin, nous avons matérialisé l’interface en tant que telle.
Ce concentré de matière et d’énergie étincelant. Nous voulions un aspect presque magique, entre lave en fusion, plasma et cristaux en formation. Après de nombreux essais que nous vous épargnerons ici, nous avons fini par ces dernières itération.
Quand on les lie l’une à l’autre, on peut ainsi créer un premier aperçu de falaise.
… et mouvement
En parallèle de ces avancées, nous devions aussi trouver une manière de représenter le mouvement de cet ensemble : falaises en mouvement et interface à la limite de l’équilibre. Nous visualisions un mouvement de va-et-vient à partir du centre, qui engloutisse puis recrache la roche. L’étirant et l’aspirant vers son centre infini.
L’imaginer est une chose. L’intégrer de manière légère dans notre moteur de jeu vidéo en est une autre.
Passionné par ce genre de petits challenges, Olivier s’est penché sur la question.
Si vous êtes curieux de savoir comment il a réussi à mettre nos falaises en mouvement (mais pas vraiment), prenez le temps de lire son devtip !
DevTip #01
Créer l’illusion du mouvement
Découvrez le World Position Offset et les Virtual Texture !
Etape 3 : Les interfaces refroidies
Si nous avons défini les bords de faille, la question des morceaux flottant à l’intérieur se posait encore. Les représenter avec la même matière incandescente nous semblait un peu étrange, après tout, ils se sont détachés de cette interface en mouvement.
S’ils se sont détachés, peut-être ne subissent-ils plus l’influence de ce « trou noir/trou blanc », peut-être ont-ils simplement refroidi et sont maintenant figés et inactifs ?
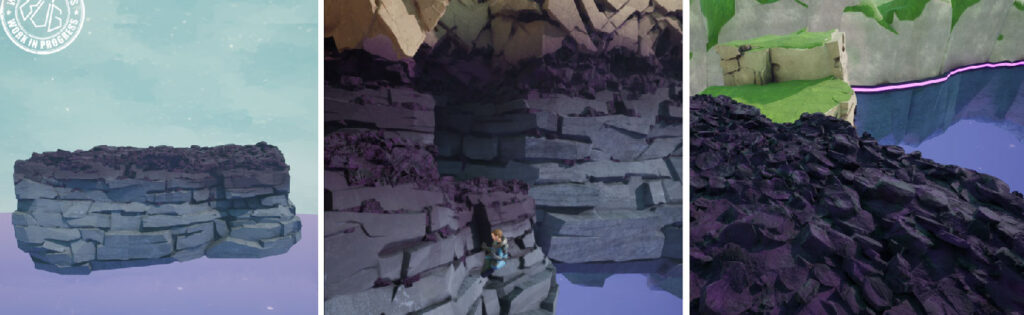
Notre but serait donc d’itérer notre travail pour appliquer nos réflexions nouvelles à des plateformes.
Nous avons recommencé le même processus : modélisation et textures des roches.
Puis de l’interface qui les relie…

ou justement, des morceaux qui se sont brisé au milieu.

Nous avons vite été satisfaits du rendu mais surtout de la logique commune qui unissaient les différents états de l’interface.
Etape 4 : La mise en commun


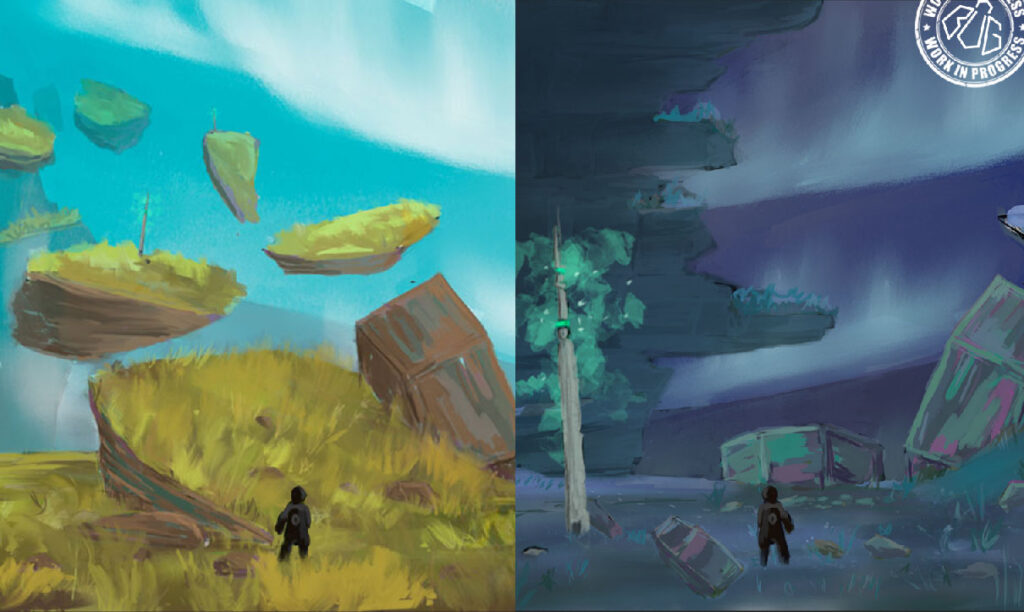
Etape 5 : Les sols, En fait, c’est bien pour l’instant
Même si la frustration -surtout pour Morgane- de ne pas totalement finaliser ces images d’environnement avec une vraie recherche d’herbes, plantes, cailloux et surtout une atmosphère, était bien présente, nos intentions étaient bel et bien matérialisées.
Pour la rassurer, nous avons lui avons répété que tout cela était déjà une bonne base pour la suite du développement.
Et qu’il ne fallait pas non plus oublier que nous étions partis de ça :


Pour avancer dans cette direction :

Puis dans celle-là :

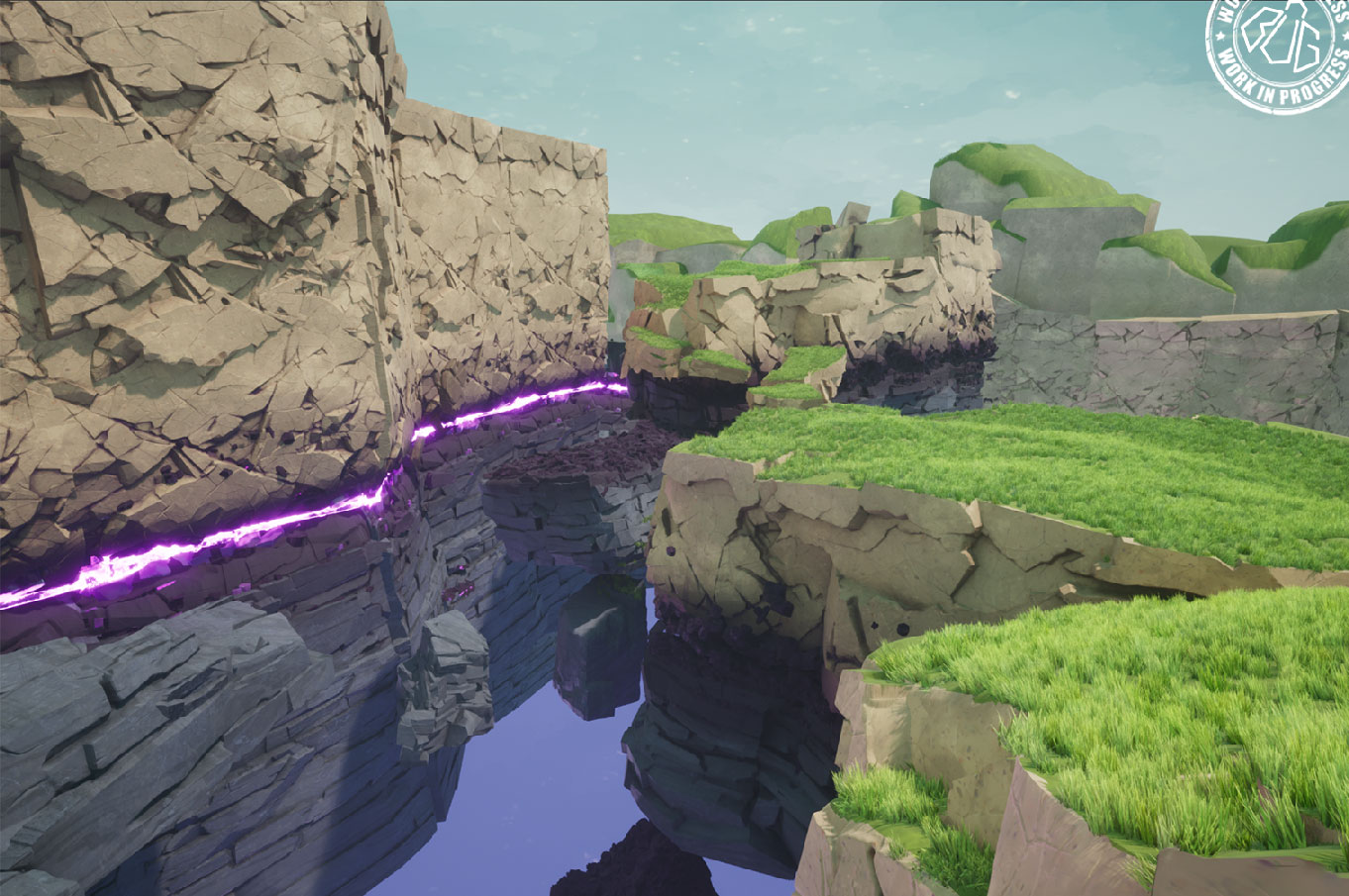
Pour finalement arriver ici.

Ce n’est déjà pas si mal, non?
Même Olivier nous a semblé presque satisfait de nos avancées.
Et maintenant ?
Nous nous sommes rendu compte collectivement qu’il était temps de mettre notre attention sur un autre sujet tout aussi primordial et qui méritait bien que nous nous y penchions tous les quatre en même temps : la coopération.
Nous voilà maintenant tous repartis dans une nouvelle aventure remplies de tests, collaboration, level design et surtout d’amusement.
Nous avons déjà hâte de vous en parler ! (et oui, le temps d’écrire et de publier ce blog, nous avons déjà fait de bonnes avancées sur le sujet).
On se retrouve très bientôt donc pour vous partager nos avancées sur la coopération et l’exploration de ces nouveaux mondes !
En attendant, portez-vous bien et encore et toujours merci pour votre soutien.
A bientôt ,
N.B. toutes les images sont destinées à des fins d’illustration uniquement. Elles ne reflètent pas les visuels ou le gameplay définitifs du jeu.