Hello again everyone,
As promised, we’re back to share more of our visuals with you!
After dedicating a few weeks to game mechanics and level design, we realized that the context of our levels remained quite abstract. More importantly, even though we all had grandiose images in our minds, we didn’t necessarily share the same vision for our rifts.
Fortunately, we have two environment artists (in addition to their other roles, of course) on our team ! Without further ado, Morgane and Mathieu took on the challenge of designing convincing rifts. An even greater challenge would be to convince Olivier, our designated skeptic.
TLDR? Explore our process through the following images. Otherwise, join us for the ride and discover how we brought our rifts to life.
Step 1 : Basic layout
Emerging from several weeks of level design, the initial questions we asked ourselves revolved around movement within the rift: How would the characters navigate in different types of environments? To what extent could we venture into extreme typologies? Moreover, how could we prevent feelings of confinement, disorientation, or worse, confusion?
After creating a basic set of platforms, we began to design different rifts: one filled like a puzzle, another like an arena; sections of corridor; some spaces empty, others tightly packed; rift edges ranging from high and rugged to flat and smooth; etc.
And we strolled through these fresh surroundings.
Our rifts were taking shape.
But our excitement was fleeting. “Okay, I’m more convinced than before,” said Olivier. “But with this current modeling, I don’t understand what’s happening between the upper and lower parts. What is this in-between part made of? Right now, um, I’m a bit lost.”
These candid remarks (which were, after all, true) marked the start of our research into materials, rocks, fusions, plasma, and more.
Step 2: Rift Edges
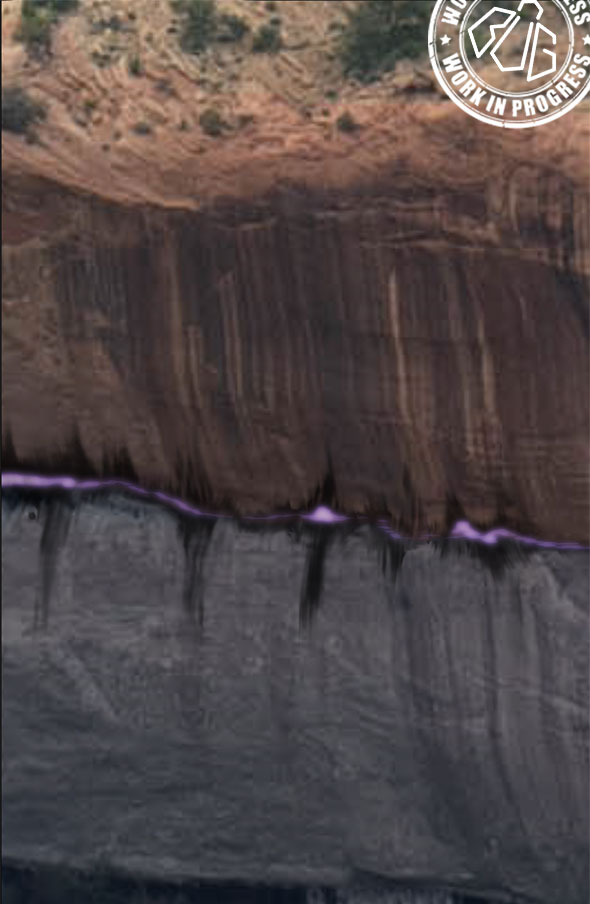
When searching for inspiration, what could be better than direct observation of the subject matter?
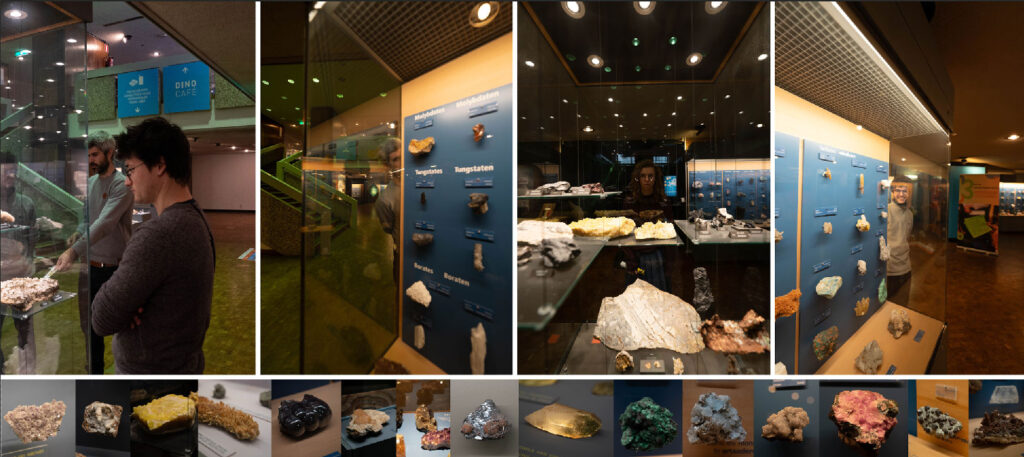
Taking advantage of our Brussels-based offices, we went on a team excursion to the Museum of Natural Sciences to observe… rocks.
After a morning of exploration in the geology department (with a mandatory detour by the dinosaur exhibit), we returned brimming with new ideas.
While Mathieu continued to delve into rift types, Morgane took on this new challenge.
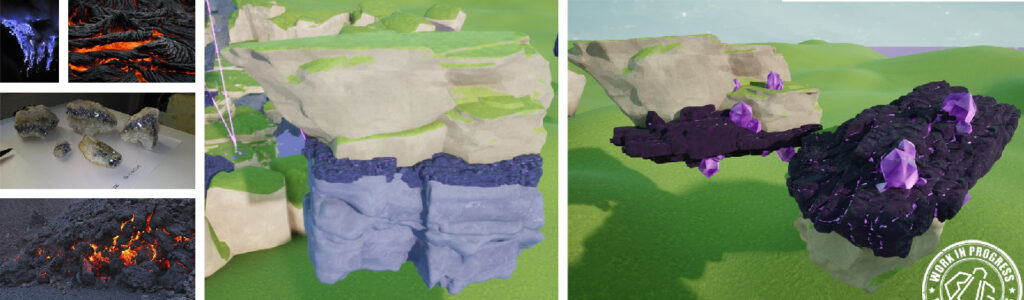
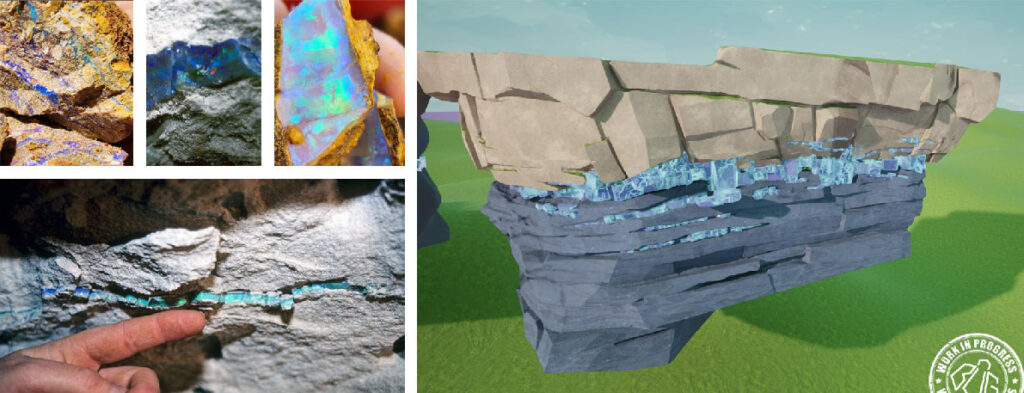
One initial concept involved examining the impact of heat on rocks. We began developing an idea incorporating lava to bridge the upper and lower worlds.
Eh, not very convincing. Perhaps we could try a rock incursion, like a fragment of opal?
Mhhh, still not right. We were stuck with three distinct elements that weren’t clearly connected.
We needed to think beyond.
We returned to the idea that the creation of a rift is an energetic, and especially an unstable, process.
The nexus between worlds, now referred to as the “interface”, might behave in alternating ways, acting like a black hole at times and like a white hole at others: distorting, attracting, and spitting out matter from both universes.
As long as the rift remains open, and the worlds connected, the interface would stay active and would continue to impact the surrounding matter.
Modeling, textures, …
Now the challenge was to figure out how to represent all of this visually on the rift edges.
A preliminary sketch quickly influenced the direction of our work. In it: two rocks separated by a pink line (pure energy?) surrounded by black (the impact of this energy?).

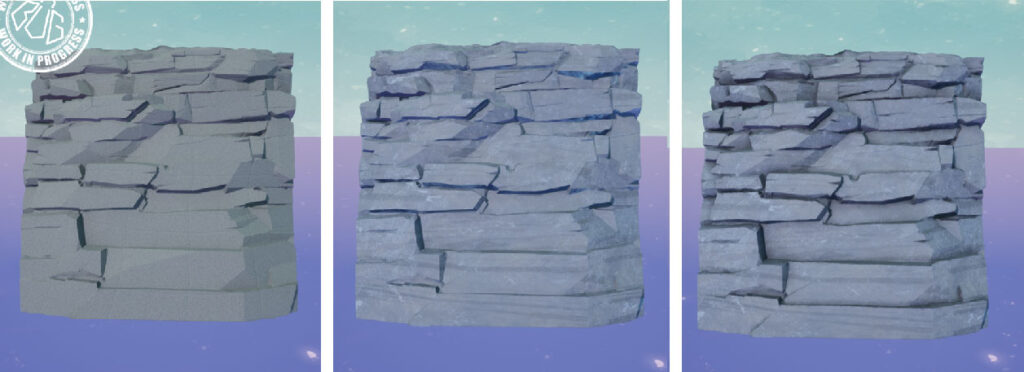
We started by modeling somewhat stylized rocks before adding texture and dust to give them more depth.
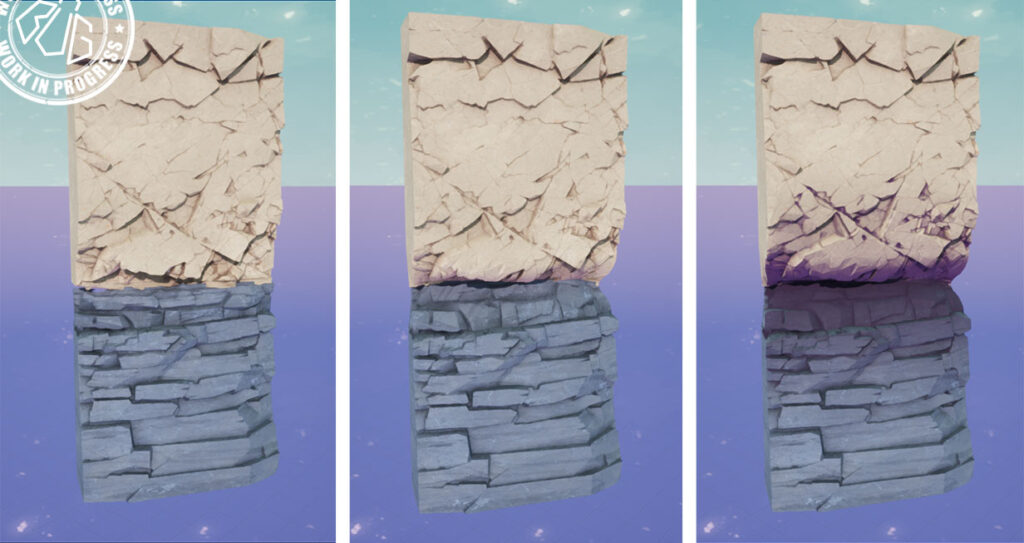
We connected them to each other. Initially through juxtaposition, but that wasn’t enough. If the interface sucks in matter, it should also distort it. And that’s exactly what we did.
We also darkened the rock’s crevices. After all, it makes sense that matter wouldn’t emerge unscathed from this process.
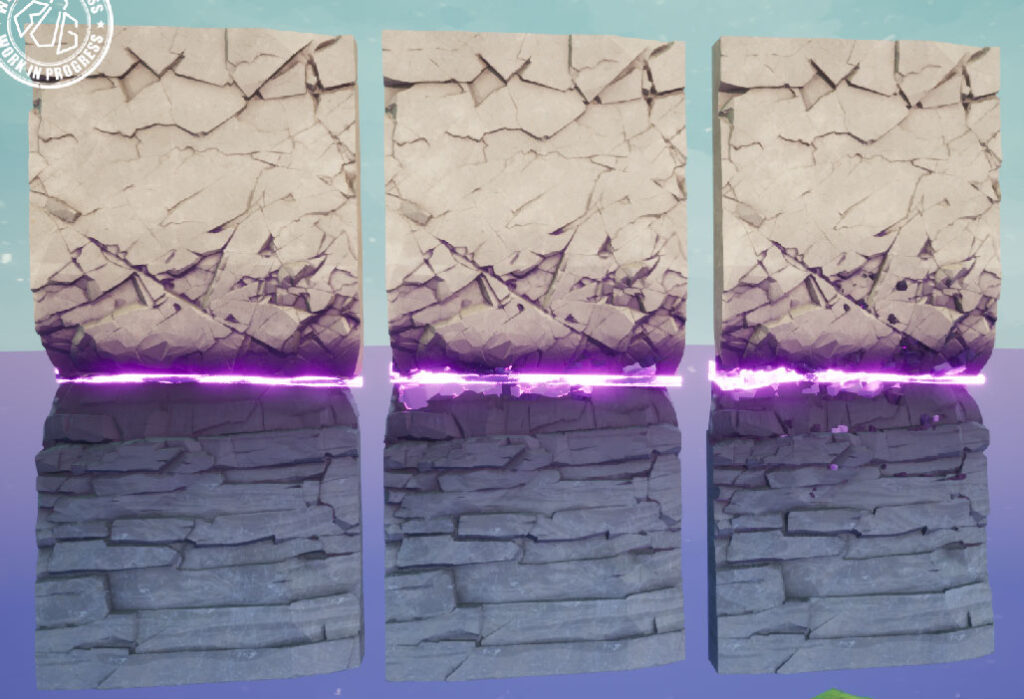
Finally, we materialized the interface itself.
For this concentrated blend of matter and sparkling energy, we wanted an almost magical appearance, somewhere between molten lava, plasma, and forming crystals. After many trials, of which we’ll spare you the details, we arrived at these final iterations.
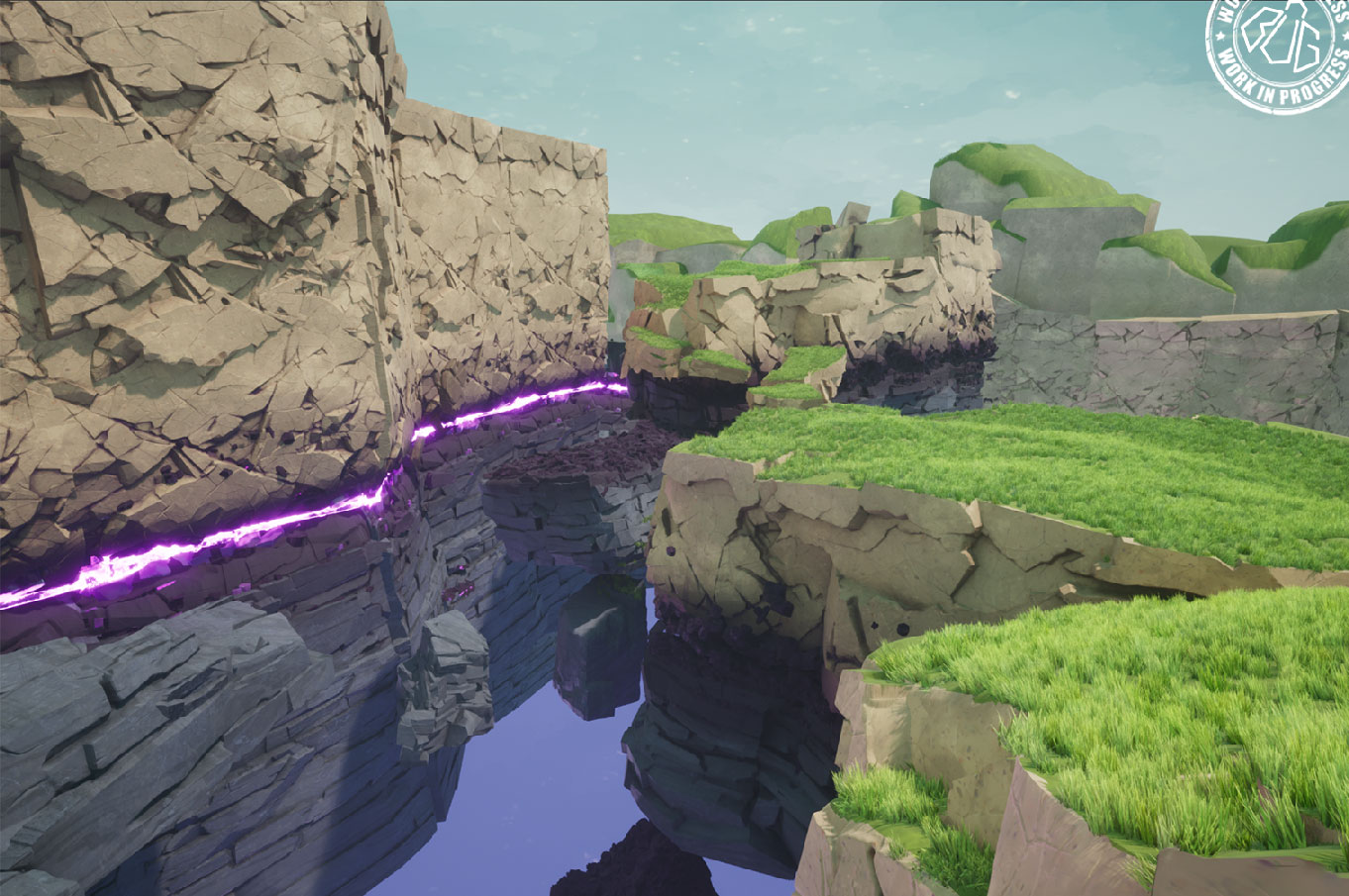
When combined, they offer a first idea of a cliff.
… and movement
While all of this was going on, we also had to find a way to illustrate the movement of this whole structure (the moving cliffs and an interface in precarious equilibrium). We envisioned a rhythmic back-and-forth motion coming from the center, which would swallow and then spit out the rocks, stretching and drawing them towards its boundless core.
Imagining this was one thing, seamlessly integrating it into our game engine was quite another.
Olivier is always passionate about these kinds of minute challenges, so he decided to tackle the task.
If you’re curious about how he managed to set our cliffs in motion (but not really), take a moment to read his devtip !
Step 3 : Cooled Interfaces
Though we had defined the rift’s edges, the question of the fragments floating inside them still lingered. It seemed odd to represent them with the same incandescent material as the dynamic interface – after all, they had detached from it.
Perhaps, we thought, this separation meant that they were no longer influenced by the ‘black hole/white hole’ dynamic. Maybe they had simply cooled and now stood solidified and inactive?
This meant our goal would be to refine our work and apply these new considerations to the platforms.
We repeated the same process: modeling and texturing the rocks.
Then the interface connecting them…

Or more specifically, the shattered fragments in the middle.

We were quickly satisfied with the result, and especially with the underlying logic that tied together the interface’s different states.
Step 4 : Putting it all together


Step 5 : The grounds, Actually, it’s fine for now
Despite the frustration —especially for Morgane— of not fully completing these environmental images with a proper exploration of grass, plants, rocks, and, above all, an atmosphere, our intentions were indeed materialized.
To reassure Morgane, we reminded her that all we’d done was already a solid foundation for the upcoming stages.
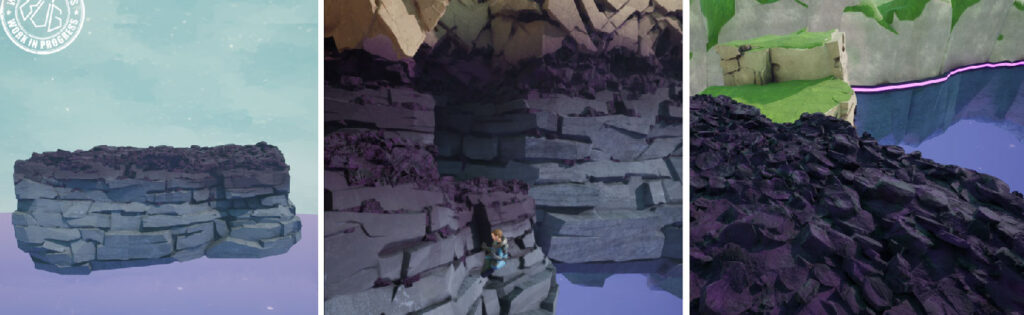
And let’s not forget that we started from this:


To progress in this direction:

Then in this one:

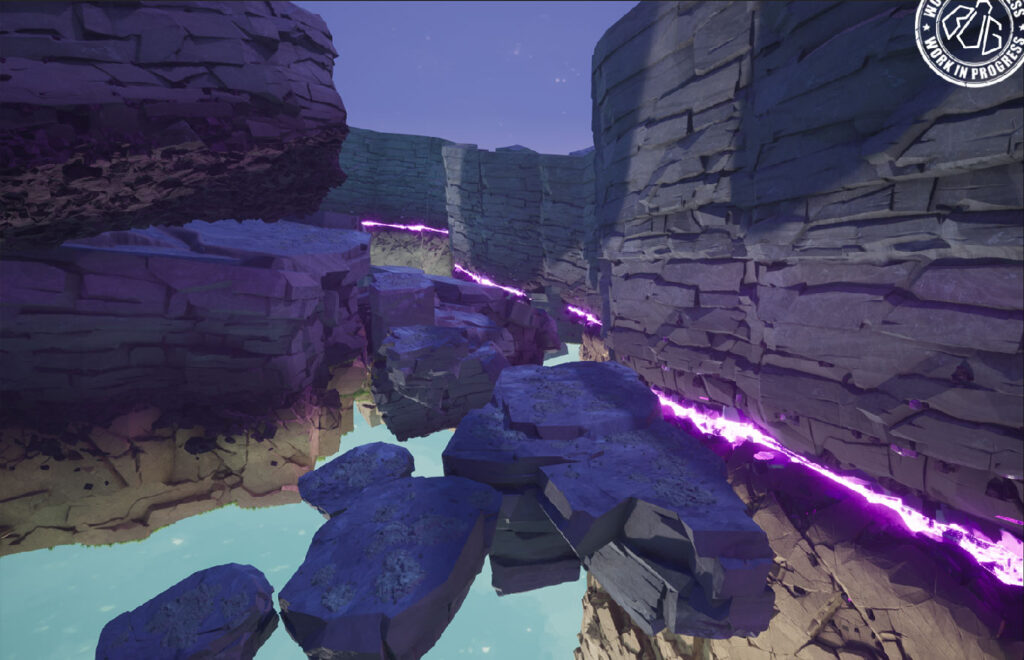
To finally arrive here.

It’s not too bad already, right?
Even Olivier seemed almost satisfied with our progress.
And now ?
We collectively realized that it was time to shift our focus to another equally crucial topic that deserved our joint attention: cooperation.
So here we are, embarking on a new adventure filled with tests, collaboration, level design, and above all, enjoyment.
We’re already excited to share more with you! (And yes, as we write this blog, we can say that we’ve already made good progress in this new area).
We’ll be back very soon to update you on our progress with cooperation and the exploration of these new worlds!
In the meantime, take care, and once again, thank you for your ongoing support.
See you soon
N.B. All images are for illustration purposes only. They do not reflect the game’s final visuals or gameplay.